Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.Рассмотрим цветовой круг.
Немного истории:
цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.

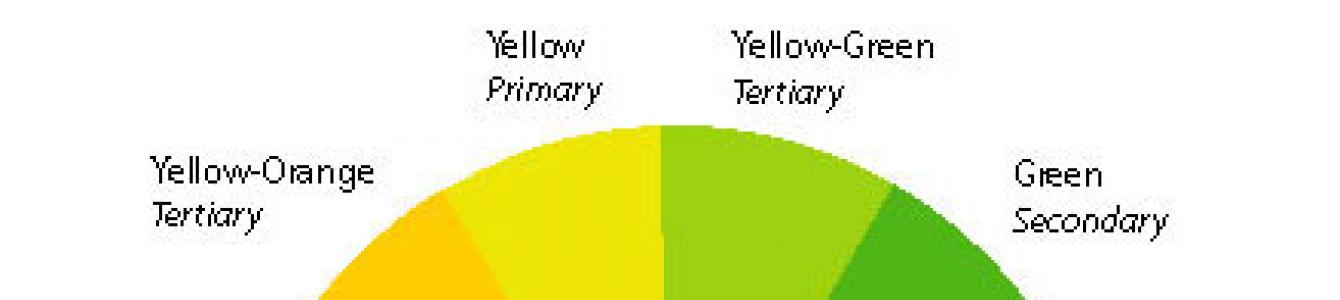
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.Давайте выясним, какое значение имеют цвета в различных культурах:
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.

Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.

Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.

Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.

Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.Как одним из залогов притягательности и успеха того или иного шедевра живописи выступает умение автора работать с цветом, так и веб-дизайнерам сегодня удается добиваться определенного эмоционального восприятия сайтов пользователями. В свою очередь, это способствует большей заинтересованности посетителей, уровню их доверия к ресурсу компании и увеличению прибыли.
Теория цвета. Основные моменты
Использование цветов и их сочетаний в коммерческих и бизнес-целях основывается на теории цвета или психологическом и эмоциональном восприятии цвета человеком. Грамотное цветовое оформление гораздо больше, чем просто украшение. Именно цветовое решение в дизайне страниц способно сыграть решающую роль в достижении поставленных перед Интернет-ресурсом целей путем коррекции восприятия пользователями веб-страниц.
В общем и целом теория цвета в веб-дизайне базируется на трех составляющих, открывающих бездну возможностей и широкое поле для экспериментов для дизайнера при разработке интерфейса:
- Контраст
- Дополнение
- Резонанс
Использование резко контрастирующих друг с другом цветов и оттенков позволяет подчеркивать остроту, пикантность, важность отдельных элементов или информации. Контрастные оттенки, то есть диаметрально противоположные, выбираются с помощью цветового круга, или колеса. Для того, чтобы подобрать контрастирующую пару для того или иного оттенка, достаточно выбрать соответствующий сегмент на цветовом круге, после чего выбрать соответствующий сегмент на противоположной стороне.
Дополняющими являются цвета и оттенки, не конфликтующие друг с другом, а подчеркивающие, способные усилить эффект друг друга. Дополняющие цвета также подбираются по цветовому кругу. У каждого цвета существует 2 дополнения, расположенные до и после основного цвета, которым может выступить любой из шкалы. В качестве примера можно привести следующий: если основным цветом выбран лиловый, то дополняющими его цветами будут расположенный до него в круге розовый, и следующий после него голубой.
Предполагает использование приемов игры на подборе цветовых и оттеночных сочетаний одной гаммы – яркой и теплой (например, желтый, оранжевы, красный и их оттенки) или холодной и темной (например, фиолетовый, голубой, зеленый и оттенки). Так теплые яркие цвета, особенно в своем сочетании, эмоционально воспринимаются как энергетик, побуждают к действию, а холодные способны расслабить, успокоить, сосредоточить. То есть цвета одной гаммы резонируют друг с другом, усиливая эмоциональный эффект.
Цвет и эмоции
Давно доказан тот факт, что тот или иной цвет способен оказывать на человека определенное эмоционально-психологическое воздействие. Задачей веб-дизайнера представляется постижение и эффективное применение данного искусства влияния на пользователей Всемирной сети путем создания необходимой атмосферы для конкретного сайта с помощью цветового оформления.
Однако в данной теории есть нюанс, который также стоит учитывать при . Психологические особенности эмоционального восприятия цветов и их сочетаний в значительной мере зависят от особенностей культуры и менталитета. К счастью, таких культурных групп не много, и они крупные.
Для западной культуры свойственны следующие основные особенности эмоционального восприятия цветов.

Красный цвет
Красный – один из самых ярких, бросающихся в глаза, стимулирующих цветов палитры. Красный – это неприкрытый мощный энергетический заряд, способный мотивировать, принуждать, возбуждать.
Красный цвет эмоционально воспринимается как олицетворение молодости, силы, власти, важности.
Красный – отличный выбор, когда необходимо привлечь внимание, выделить важное, предупредить, побудить двигаться в необходимом направлении. Вместе с тем, красный в неумеренных количествах может вызвать гиперстимуляцию, побудив агрессию, поэтому с количеством особенно ярких оттенков красного дизайнеру следует быть осторожным.
Оранжевый цвет
Достаточно яркий, заметный, окутывающий теплом оранжевый цвет, в зависимости от интенсивности оттенка способен вызывать у пользователя целую гамму эмоций.
Используемый в качестве основного в дизайне, оранжевый цвет стимулирует и подогревает интерес пользователя, оказывая бодрящий эффект.
Эмоциональная и ассоциативная окраска оранжевой гаммы следующая – это бодрость, энергия, радость, энтузиазм, движении, творчество.
Желтый цвет
Желтый, пожалуй, самый универсальный цвет палитры, ассоциирующийся со счастьем, солнцем, энтузиазмом, архаичностью (в его боле темных спокойных оттенках). Желтый заряжает энергией, но мягко, одновременно создавая ощущение комфорта. Темные оттенки желтого и цвет золота вызывают любопытство, обеспечивают пользователю ощущение старины, стабильности, мудрости, дарят уверенность в авторитетности и профессионализме компании.
Зеленый цвет
Зеленый – довольно неординарный, сложный цвет с двояким характером синего и желтого. Вместе с тем, зеленый отличается и собственным ярким нравом, ассоциируясь с ростом, природой, открытием возможностей, а также темой финансов, успеха, изобилия (более темные, насыщенные тона).
Сам по себе зеленый цвет выступает в палитре мостиком между холодной и теплой цветовой гаммой. Он одновременно обладает расслабляющим и умиротворяющим воздействием синих оттенков и энергичностью и теплотой желтого.

Синий цвет
Эмоциональная окраска синего существенно зависит от тона. Так светлые оттенки синего способны вызывать чувство спокойствия, открытости и безопасности, в то время как темные тона ассоциируются с надежностью, незыблемостью, опытом, которым можно доверять, и неким сплином. Это позволяет отнести синий цвет к универсальным цветам.
Фиолетовый цвет
Фиолетовый – цвет величия, роскоши, романтики, передаваемых светлыми оттенками, а также тайны и мистики, с которыми ассоциируются более темные насыщенные тона фиолетового. Так пурпурный оттенок вызывает эмоциональное ощущение атмосферы щедрости и богатства. От более нежного лавандового веет романтичностью.
Черный цвет
Черный – нейтральный, но очень сильный цвет, ассоциирующийся с изысканностью, сдержанностью, властью. Присутствуя на любом сайте и сочетаясь с другими цветами, черный способен вызывать разные или подчеркивать эмоции и ассоциации. Также черный может выступать доминирующим цветом в дизайне, однако опасность его чрезмерного использования состоит в том, что страница может ассоциироваться у посетителя со злом и нервозностью.
Умеренное использование черного для оформления отдельных блоков и элементов сайта создает у посетителей ресурса ощущение изысканности, лаконичности, минимализма, элегантности, стиля.
Белый цвет
Белый – традиционно считается цветом добродетели, чистоты, простоты. Отличный вариант для фона сайтов, выполненных в минималистическом дизайне.
Существенной особенностью, свойственной только белому цвету, выступает то, что белый наиболее выгодно и эффектно подчеркивает все остальные цвета, эмоционально резонируя с ними.
Серый цвет
Нейтральность серого не отменяет того эмоционального эффекта, на который он способен. Серый ассоциируется с формальностью, меланхолией, нейтральностью, грустью, сдержанностью.
Серый в различный его оттенках представляет собой удивительную игру белого и черного, дающую тот или иной интересный эффект. Кроме того, интересно смотрятся в дизайне несколько различных оттенков серого цвета, а сочетание серого с сочным ярким цветом палитры выглядит заметно, ярко, свежо, стильно.
Бежевый цвет
Бежевый цвет также можно отнести к нейтральным, так как сам по себе он довольно невыразительный и тусклый. Вместе с тем, бежевый хорошо сочетается с другими цветами, принимая их характер, но позволяя разбавить общую картину, избежав чрезмерности и излишней насыщенности.
Бежевый хорош как в качестве фонового, так и в качестве второго цвета. Светлые тона бежевого смотрятся современно и свежо, более темные передают чувство традиционности и приземленности.
Цвет слоновой кости
Неординарный цвет в палитре от молочного до кремового способен передавать те же эмоции, что и белый, только придавая им больше мягкости. Цвет слоновой кости ассоциируется с простотой, элегантностью и комфортом, а в дизайне веб-страниц, используемый вместо белого, способен смягчать контраст между темными цветами.
Выбор цветовой гаммы
Дизайн любого сайта предполагает подбор цветовой гаммы, или сочетания цветов и тонов с целью достижения того или иного эмоционального подсознательного эффекта на посетителя. Существуют различные способы подбора цветов, однако наиболее эффективными, гармоничными и используемыми считаются триада, двойная комплиментарная система и выбор цветов-аналогов.
Триада
Триада, как следует из самого названия, представляет собой систему из 3 гармонирующих цветов. Выбор цветов осуществляется по цветовому кругу, содержащему 12 вариантов цветов, по принципу равностороннего треугольника. Это наиболее сбалансированная система, сочетающая в себе преимущества резонанса и эффекта дополнения без сложных контрастов.
Двойная комплиментарная система
Данная система предполагает использование уже 4-х цветов, также подбираемых по цветовому кругу. Из них 2 цвета контрастируют, и 2 выступают дополняющими. Найти гармоничный вариант воплощения такой гаммы на практике сложнее. Найти же цвета не сложно. Для этого необходимо выбрать первый цвет, а второй будет для него контрастным. Третий цвет будет расположен рядом с первым, выступая дополняющим. Четвертый – контрастным для третьего.
Цвета-аналоги
Это так называемая последовательная система, предполагающая выбор трех, как правило, дополняющих цветов по цветовому кругу. Сочетание цветов аналогов и игра на тонах позволяет экспериментировать с вызовом необходимого эмоционального эффекта у пользователей.
Ребята, мы вкладываем душу в сайт. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook
и ВКонтакте
Схема № 1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада - сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале - 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, - используйте раздельно-комплементарные.
Схема № 5. Тетрада - сочетание 4 цветов
Цветовая схема, где один цвет - основной, два - дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
О теории цвета и ее значении написано множество статей. Цвет в дизайне играет важнейшую роль и даже может порой влиять на поведение людей. Любой веб-дизайнер знает, что правильно подобранная цветовая гамма сайта может повлиять на его популярность, так как веб-страницы, оформленные в соответствии с теорией цвета, производят хорошее впечатление на пользователей.
Однако многие дизайнеры, работая над подбором цветовых сочетаний, часто забывают о том, что не все люди воспринимают цвета одинаково. Существует небольшое количество людей, которые не различают какой-либо цвет, поэтому, работая над дизайном сайта, нужно помнить о пользователях-дальтониках. Ведь порой очень красиво оформленный сайт может просто не работать для этой категории пользователей, так как они не смогут на нем ориентироваться. И это действительно проблема: среди мужчин процент дальтоников может достигать 8%, а среди женщин – примерно 1%. Так что лучше не рисковать потерей 9% аудитории и подобрать цветовую гамму сайта так, чтобы он нормально воспринимался всеми людьми, в том числе и дальтониками.
ТЕОРИЯ ЦВЕТА МОЖЕТ УЛУЧШИТЬ ДОСТУПНОСТЬ САЙТА
Доступность сайта имеет большое значение, так как напрямую влияет на его популярность. Когда речь заходит про доступность, обычно подразумевается простой и понятный интерфейс. Но и цветовая гамма тоже влияет на опыт пользователя. И если создать дизайн, который не учитывает потребности людей с различными нарушениями зрения, то этот опыт будет негативным, что недопустимо. Есть множество причин, по которым стоит тщательно поработать над цветовой доступностью сайта:
- Правильная цветовая гамма может стать конкурентным преимуществом. Если дизайн сайта является дружественным по отношению к дальтоникам, а сайт конкурента нет, то можно привлечь на свою сторону дополнительную аудиторию
- Сайты с доступной всем цветовой гаммой могут выше ранжироваться поисковыми системами
- В некоторых странах неудачный дизайн сайта может стать причиной судебного иска, так как такой сайт не обеспечивает равных возможностей для людей с нарушениями зрения
- Также важен этический момент: дальтоники не могут использовать некоторые сайты в полном объеме и для них это большая проблема. Поэтому всегда нужно помнить об UX
Несмотря на все вышесказанное, сделать сайт доступным для людей, не различающих некоторые цвета, не так уж и сложно. Нужно лишь грамотно использовать теорию цвета и не забывать о контрастности важных элементов.
КАК СОЗДАТЬ САЙТ С ВЫСОКИМ ПОКАЗАТЕЛЕМ ДОСТУПНОСТИ
Конечно, создать сайт, который будет удобным абсолютно для всех категорий пользователей – невыполнимая задача. И в первую очередь потому, что трудно определить, как именно дальтоники видят тот или иной цвет. Но это еще не все: люди, дальтониками не являющиеся, также видят цвета немного по-разному. Было проведено множество исследований, целью которых было выяснить, как именно различаются цвета людьми с разными типами дальтонизма. Но каких-то точных результатов эти исследования не дали, так что вопрос, как именно видит дальтоник, все еще является открытым.
Начиная работу над дизайном сайта, нужно сразу же позаботиться о цветовой различимости элементов навигации и контента. Есть много способов это сделать и самый первый – использовать контрастные цвета для фона и важных элементов дизайна. К примеру, использование черного текста на белом фоне позволит сделать контент доступным для всех пользователей. Но черный и белый – это далеко не все «безопасные» цвета – их гораздо больше. Просто нужно сделать так, чтобы ссылки, кнопки и другие элементы дизайна были заметными и выделялись на фоне.
КАКИЕ ЦВЕТА НУЖНО ИСПОЛЬЗОВАТЬ?
Самый первый шаг в создании доступного для дальтоников сайта – это выбор цветовой палитры. Задача дизайнера в этом случае заключается в подборе удачных цветовых комбинаций, которые будут включать в себя контрастные оттенки и обеспечивать цветовую иерархию.

При этом нужно быть осторожным и стараться не использовать некоторые оттенки. Большинство дальтоников плохо различают сочетания красный/зеленый и желтый/синий. Вот еще несколько опасных цветовых комбинаций:
- коричневый/зеленый
- зеленый/синий
- фиолетовый/синий
- серый/синий
- зеленый/серый
- черный/зеленый
- желтый/светло зеленый
Как можно заметить, эти цветовые сочетания являются не слишком контрастными и поэтому могут стать неразличимыми для людей с нарушениями зрения. Поэтому лучше не использовать в дизайне оттенки, которые стоят слишком близко друг от друга в цветовом круге. Например, тусклый желтый и голубой, которые различаются очень плохо.
Нужно всегда помнить, что люди с цветовой слепотой должны всегда хорошо различать цвета, причем неважно, какие цвета они видят – требуется лишь сделать так, чтобы для дальтоника было ясно, что он видит разные цвета. Также нужно обратить внимание на то, что дальтоники лучше воспринимают яркие цвета и почти не видят разницы между тусклыми оттенками.
КОМПЛИМЕНТАРНЫЕ ОТТЕНКИ
Комплиментарные оттенки, которые противоположны друг другу в цветовом круге, обеспечивают лучший контраст и повышают доступность дизайна. Следует отметить, что несмотря на то, что зеленый и красный являются комплиментарными оттенками, использовать это сочетание нужно очень осторожно, так как именно эти цвета дальтоники различают плохо.

Как известно, некоторые оттенки являются теплыми, а некоторые – холодными. Это также можно использовать, подбирая цветовую гамму. Противопоставляя теплые цвета холодным, можно создавать привлекательный и в то же время доступный дизайн. Однако при подборе цветов не стоит забывать о контрасте: к примеру, можно использовать темный прохладный оттенок в сочетании с более светлым теплым цветом.
МОНОХРОМНЫЕ ПАЛИТРЫ
Работая над доступной цветовой гаммой, нужно все время следить, чтобы рядом не использовались элементы из неудачных цветовых пар. А чтобы создать наверняка дружественную по отношению к дальтоникам страницу, лучше всего использовать монохромную палитру. Неважно, как пользователь будет воспринимать цвет – он будет ориентироваться лишь на контраст. К тому же, монохром сегодня в моде, такие палитры сегодня очень часто используют на сайтах с минималистским дизайном.
 ИНСТРУМЕНТЫ ДЛЯ ПОДБОРА ЦВЕТОВЫХ ПАЛИТР
ИНСТРУМЕНТЫ ДЛЯ ПОДБОРА ЦВЕТОВЫХ ПАЛИТР
Vischeck – это симулятор, с помощью которого можно протестировать веб-страницы на доступность для дальтоников. С помощью этого инструмента можно узнать, как люди с разными типами цветовой слепоты видят конкретный сайт и, если потребуется, быстро внести изменения в дизайн.
Большой и очень полезный ресурс, который содержит много важной информации о природе цветовой слепоты, ее видах и особенностях. Также на сайте есть тесты для пользователей-дальтоников и инструменты для цветовой проверки сайта.
Еще один инструмент для онлайн-проверки сайтов на доступность для дальтоников. Можно проверить, как палитра, составленная из 216 цветов, воспринимается людьми с разными типами цветовой слепоты.
ВЫВОД
Конечно, доступность сайта зависит не только от его цветовой гаммы. Да, сайт должен быть доступным для людей с нарушениями зрения, но самое главное, чтобы он был доступным для как можно большего числа пользователей. Но про цвет нужно помнить всегда и постоянно проверять, чтобы цветовая палитра не содержала проблемных цветовых сочетаний.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.Рассмотрим цветовой круг.
Немного истории:
цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.

Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.Давайте выясним, какое значение имеют цвета в различных культурах:
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.

Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.

Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.

Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.

Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.