Доброго всем субботнего денечка, мои дорогие друзья, товарищи и читатели. Вспомнилось мне тут, когда я только изучал фотошоп, то первое время ковырялся там самостоятельно. И наткнулся я на инструмент «Волшебная палочка» , с помощью которого можно было круто выделять объекты.
Да только у меня с этим выделением ничего не получалось и я не понимал, что я делаю не так. Я выделял ей участки фона, а потом пытался перенести нужный мне объект на другую вкладку. Ага, как же. Вместо этого у меня двигалась фоновая часть, а мой объект стоял как вкопанный. Тогда я просто не знал, что такое инверсия в фотошопе, и то, что с помощью нее можно упростить некоторые моменты.
Что такое инверсия по сути? Это изменение какого-либо свойства в совершенно противоположную сторону. например, если мы сделаем инверсию цветов на фотографии, то получим негатив. А если мы выделим объект и инвертируем выделение, то выделено будет всё, кроме объекта. Суть ясна? Хотя давайте лучше рассмотрим на живом примере, как сделать инверсию в фотошопе...
Инверсия цвета
Под этим определением понимается замена цвета и яркости на противоположные значения. Был белый цвет, а станет черным, и т.д. Мы уже с вами применяли это свойство, когда я рассказывал вам, так что можете посмотреть как пример использования. В одном моменте там нужно было инвертировать цвета, но сейчас мы освежим нашу память и вспомним как это делается, благодаря этому милому ежику.
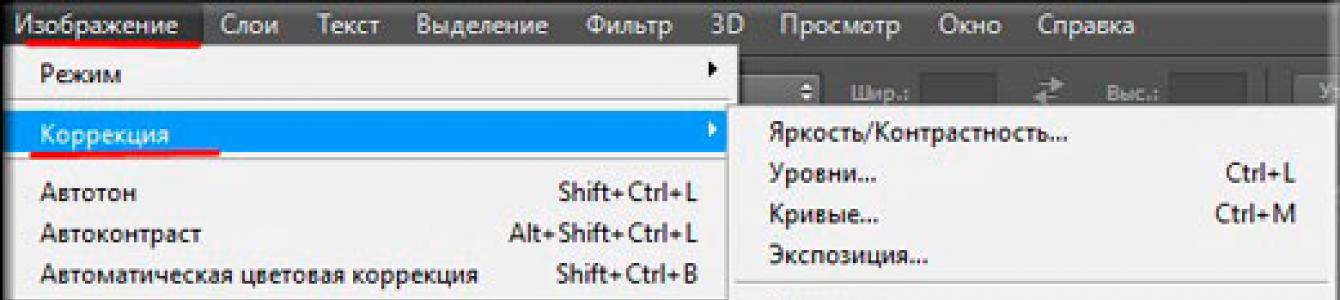
Тут никаких премудростей нет. Вам всего лишь надо будет выбрать в верхнем меню пункт «Изображение» — «Коррекция» — «Инверсия» . Либо вы просто можете нажать комбинацию клавиш Ctrl+I . Это даже проще и я вам действительно рекомендую пользоваться горячими клавишами.

Смотрим, во что превратилась наша фотка. Клёво, да? Белый фон стал черным, а сам наш колючий друг стал негативным (ну в смысле не злым, а...ну вы поняли).

Как инвертировать выделение?
Ну а уж этой функцией приходится пользоваться просто постоянно, особенно при выделении объектов с помощью быстрой маски или волшебной палочки. Это может нам понадобиться, когда мы захотим перенести какой-то элемент на другое изображение, либо же для этого элемента, и еще куча всего разного.

Если у вас после данной статьи остались какие-то непонятки, то я записал подробный видеоурок на эту тему.
Надеюсь, что тема для вас была более, чем понятна. Ну а если вы хотите за короткий срок изучить фотошоп, то я вам рекомендую смотреть именно этот курс . Здесь всё разложено по полочкам от простого к сложному, а главное, что всё понятно и доступно.
POST SCRIPTUM
Дорогие друзья. У меня для вас небольшое объявление. Я думаю, что вы помните как я рассказывал о том, как я собираюсь пойти на тренинг по социальным проектам от Дмитрия Сидаша и Александра Борисова? Так вот если вы вы еще думаете, то торопитесь, так как с 11.07.2016 года, т.е. послезавтра цена на оба тренинга повышается.
Если сейчас "Мастер контентных проектов " стоит 16990 рублей до результата, то послезавтра стоимость поднимается до 33980 рублей ! "Мастер социальных проектов " также поднимается с 12990 рублей до 25980 рублей . Так что думаем. Кроме того, если вы решитесь, то у меня для вас есть небольшие , в том числе и скидка на обучение.
Ну а я с вами на сегодня прощаюсь. Не забывайте подписываться на обновления моего блога и делиться с друзьями статьей в социальных сетях. Удачи вам, увидимся в других статьях. Пока-пока.
С уважением, Дмитрий Костин.
Это список наиболее полезных горячих клавиш в Photoshop по умолчанию, которые вы можете использовать для ускорения рабочего процесса. Некоторые из них редко упоминаются, некоторые более известны, а некоторые из них доступны только в Photoshop CS5. Я надеюсь, каждый найдет для себя новые и полезные сочетания клавиш в этой статье. Так что давайте начинать запоминать!
1. Увеличиваем изображение.
Зажимаем Ctrl + Пробел и, нажав ПКМ (появится курсор с лупой), тащим влево или вправо. Это самый быстрый способ увеличения и уменьшения изображения с одной клавиши (только в CS5 и только с включенным GPU).
2. Выбираем цвет.
Alt + Shift + щелчок правой кнопкой мыши (Win) или Ctrl + Alt + Ctrl + Click (Mac). Очень удобный выбора цвета (только в CS5 и только с GPU включено). Во вкладке Общие можем изменить вид этой палитры, хотите круглая, хотите квадратная, ну и её размер тоже на выбор:

3. Смотрим с высоты птичьего полёта.
Удерживайте нажатой клавишу H + клик ПКМ, изменится размер изображения. Это прекрасно работает с большими изображениями, которые при 100% не помещаются на экран в Photoshop. Быстрый способ вместить изображение на экран, а затем, передвинув область перейти к просмотру изображения в нужном месте.
4. Размер и жесткость кисти.
Ctrl + Alt + Right Click (Win) или Control + Option + Click (Mac). Перетащите мышью вправо и влево для изменения размера кисти. А если двигать мышь вверх или вниз, то измениться жесткость кисти. Это работает только с CS5 в обоих направлениях. В CS4 работает только изменения размера кисти. Вы можете изменить цвет кисти в превью с красного на любой другой в настройках Курсоров. Кроме того, чтобы иметь возможность видеть кисть предварительного просмотра, необходимо чтобы было включено GPU. Это в Установках (Performance):

5. Рисуем прямые линии.
Удерживая нажатой клавишу Shift , мы можем рисовать прямые линии или ровно стирать ластиком, например. Работает почти с каждым инструмент для рисования.
6. Перемещение.
Удерживайте нажатой клавишу Ctrl и независимо от того какой инструмент у вас выбран, активируется инструмент Перемещение (Move). Это самый быстрый способ быстро переместить элемент, а затем вернуться к предыдущему инструменту.
7. Одновременное увеличение.
Если у нас открыто несколько документов в Photoshop и нам понадобилось увеличить их все сразу, то нам поможет эта команда Shift + Ctrl + Space (Win) или Shift + Ctrl + Space (Mac). Зажав эти клавиши и кликнув по одному из документов, вы заставите их все увеличиться.
Примечание: а если к этой комбинации зажмёте ещё и Alt, то они все дружненько уменьшатся.
8. Прячем панели.
Щелкнем Tab и спрячем панели. Вы всегда можете показать их снова, нажав Tab еще раз или, просто наведите курсор мыши на края, чтобы показать панели на время.
Примечание: лично у меня панели упрямо не хотят показываться на время.
9. Просмотр изображений в полноэкранном режиме в Мини Бридж (Mini Bridge).
Открыв Мини-Бридж и выделив изображение, нажимаем клавишу Пробел, выбранное изображение увеличится на полный экран. Далее нажимая стрелочки, листаем всё это дело и смотрим. Затем снова Пробел и мы в Photoshop.
10. Меняем размер текста.
Выделяем текст и зажимаем Ctrl + Shift + . (точка) или , (запятая) . Таким образом, увеличиваем или уменьшаем текст.
Примечание: работает у меня на любой раскладке, нажимать нужно именно те клавиши, где в английской раскладке находятся эти точка и запятая. То есть, если смотреть на нашу клаву, то это буквы Б. и Ю.
11. Выбираем буквы для текста.
То есть это значит то, что зажав Ctrl + Shift + K , вы сможете быстро переключаться между строчными и заглавными буквами при наборе текста. Убедитесь, что у вас отключен Caps Lock, чтобы была возможность использовать эту функцию.
12. Трекинг и кернинг.
Это используется в палитре Символов (Symbols). То есть, выбрав какие настройки текста в этой палитре, будь то кернинг, трекинг, размер, зажимаем клавишу Alt и жмем левую или правую клавиши со стрелками. Таким образом, мы изменяем в тех полях введённые значения.
Примечание: лично у меня стрелки работают вверх и вниз, а не влево и вправо.
13. Интерлиньяж. (Leading)
Выделяем текст, зажимаем Alt + стрелки вверх и вниз . Этим мы можем менять настройки функции Интерлиньяж (Leading) тем самым, изменяя расстояние между строчками в тексте.
14. Смещение линии текста.
Если мы хотим одной и той же строчке текста задать разные позиции, то воспользуемся клавишами Alt + Shift + стрелки : вверх и в низ .

15. Заливка (Fill)
Эти горячие клавиши нам пригодятся для быстрой заливки текста или векторных фигур цветом переднего или заднего плана. Вот они — Ctrl + Backspace –цвет переднего плана (Foreground Color), Alt + Backspace – цвет заднего плана (Background Color). Клавишами Shift + Backspace вызываем настройки Заливки (Fill), но для этого придётся растрировать слой с текстом или векторной фигурой.
16. Сброс внесённых изменений в любом диалоговом окне.
Ну, например, окно Размытие по Гауссу. Вы размыли там что то и вам не подходят ваши изменения. Видим кнопки ОК и Отмена. Так вот, если мы зажмём кнопку Alt , то кнопка Отмена измениться на «Сбросить».
17. Изменение непрозрачности и заливки.
Вы можете сделать изменение непрозрачности и заливки сразу на нескольких слоях (в Photoshop CS5). Для этого выделили их, нажали на Непрозрачность, например, и ввели числовые значения. Так же и с Заливкой.
18. Инверсия.
Ctrl + I . Это быстрый способ инвертировать цвет или инвертировать маску слоя.
Примечание: или инвертировать выделение.
19. Переключение курсоров.
Если вы не хотите видеть края курсора или наоборот хотите очень, то вам поможет клавиша Caps Lock .
20. Сбросить настройки.
Если вы накосячили с настройками в Photoshop и хотите вернуть настройки по умолчанию, то вам поможет следующее:
При запуске Photoshop, удерживайте Ctrl + Alt + Shift
, в то время как Photoshop загружается. Появится окно, где и подтвердите сброс настроек.
21. Меняем цвет.
Нажмите кнопку (X ). Это быстрый способ переключиться между цветом переднего и заднего плана.
22. Маска.
Alt + клик на маске слоя. Отличный способ для просмотра и редактирования маски слоя. С этой же комбинацией возвращаемся в обычный режим:

23. Отключаем маску.
Shift + клик
на маске слоя. Вы можете быстро просмотреть изображение без воздействия маски.
С этой же комбинацией возвращаем маску обратно.
24. Пересечение выделения.
Alt + Shift + проведём инструментом выделения (Selection Tool). Если у вас уже есть выделение и вам нужно отсечь или добавить его, то вам поможет эта комбинация.
25. Объединить видимые.
Ctrl + Alt + Shift + E . Если вы хотите сохранить все слои, но вам необходимо их слить, то можно этой комбинацией получить объединённый слой из видимых на самом верху, не затронув тем самым все предыдущие слои.
Бонус. Пасхальные яйца.
Зажав клавишу Alt и, удерживая левую кнопку мыши, щёлкнуть чёрный треугольник в верхнем правом углу палитры Слои (Layers) и выбрать в меню Параметры панели (Panel Options). Этот маг (Мерлин) - долгоживущее пасхальное яйцо, присутствующее в Photoshop с версии 3.0.
Зажав клавишу Ctrl
, выбрать Help (Справка) — About Photoshop (О программе Photoshop). Вы увидите заставку и описание своей версии.
Заключение.
Конечно, вы можете использовать Photoshop и без клавиш, но ваша работа в программе может быть гораздо быстрее и продуктивнее, если вы будете использовать их. Это поможет вам сократить время, которые вы тратите на включение разных менюшек и их поиски.
От себя ещё добавлю, что можно использовать клавиши от F5 до F9 . Они тоже назначены в Photoshop по умолчанию.
Ещё удобно менять просмотр клавишей F , при полноэкранном режиме можно вызвать палитру, ну например, палитру слоёв F7 .
При выбранном инструменте Кисть (Brush) или Пипетка, зажимаем клавишу Alt и двигаем курсор по изображению, тем самым выбирая подходящий цвет:

Я думаю, каждый найдёт в этой статье полезное для себя, тому пример, как мы уже не можем обойтись без горячих клавиш таких как — Ctrl+T, Ctrl+D, Ctrl+N .
С версии iOS 7.0 в iPhone появилась инверсия цвета. Эта функция полностью переворачивает цвета на обратные – черный становится белым, белый становится черным. Этот режим помогает людям с плохим зрением, которым для чтения необходима высокая контрастность.
Вы спросите, а зачем нужна нам эта функция, если мы хорошо видим? Я нашел ей отличное применение. В я писал, что очень люблю читать по ночам различные статьи и новости. Но моя вторая половина предпочитает для сна полную темноту, и свечение телефона ее раздражает. В той статье я смог сильнее уменьшить яркость экрана, чем позволяют стандартные настройки телефона. Но честно говоря, читать более яркий текст удобнее. Я продолжил поиски оптимального режима для чтения ночью.
Я его нашел! Это инверсия цвета. Весь фон становится черным, а черные буквы белыми. При этом очень приятно смотреть в телефон в темноте, свечение не режет глаз, буквы читаются очень легко, и при этом света намного меньше, глаза не устают совершенно. Мою супругу это полностью устраивает.
Как включить эту функцию:
1) Настройки – Основные - универсальный доступ – Инверсия цвета вкл/выкл
2) Для более удобного использования я настроил эту функцию на тройное нажатие кнопки Домой: Настройки – Основные – Универсальный доступ – Сочетание клавиш – Инверсия цвета

Днем режим «Инверсия цвета» не удобно использовать, но ночью глазам очень комфортно читать текст на экране iPhone.
P.S. Данный режим полностью инвертирует все цвета, а не только черный с белым, поэтому все картинки и видео тоже инвертируются. Рекомендуется только для чтения черно-белого текста. Берегите свое зрение.

P.P.S Попытка сделать скриншот экрана в режиме инверсии цветов не даст никаких результатов. Скриншот будет сделан в нормальных цветах.
Присоединяйтесь к нам в
Выделение в фотошопе—это инструмент, позволяющий работать не со всем изображением целиком, а только с его частью, ограниченной рамкой выделения. В силу того, что инструмент крайне важен для дизайнера, разработчики фотошопа позаботились о том, чтобы выделение можно было сделать различными способами. Комбинируя их, можно выделить объект любой конфигурации и сложности. В этой статье будут рассмотрены только самые основные способы выделения в фотошопе. О том, как создавать выделения при помощи Волшебной палочки , Лассо , Пера , а также из слоев - обо всем этом вы узнаете из специальных статей, посвященных перечисленным способам.
Создание выделения
Для создания простейшего выделения в фотошопе выбирается соответствующий инструмент, который называется прямоугольная область . При первом запуске программы по умолчанию выбран именно этот инструмент. После того как вы активировали инструмент Прямоугольная область , можно рисовать рамку выделения. Делается это примерно так же, как и выделение группы значков в какой-либо папке проводника операционной системы: начинается рисование рамки с левого верхнего угла и заканчивается правым нижним. Вы устанавливаете курсор в какой либо точке изображения, зажимаете левую кнопку мыши, ведете курсор в другую точку изображения, а затем, когда размеры рамки выделения вас устраивают, отпускаете кнопку мыши. И вот перед вами самое простое по форме — прямоугольное выделение:
Если вы повторите данную операцию, то создастся новое выделение.
Трансформация выделения
Для того чтобы изменить размеры уже созданного выделения, необходимо выбрать пункт меню Выделение — Трансформировать выделенную область :
По периметру рамки появятся опорные точки, потянув за которые, вы сможете деформировать выделение:
В режиме трансформации выделения его можно и повернуть. Для этого в панели опций нужно написать необходимый угол в следующем поле:
Когда трансформация будет закончена, нужно нажать Ctrl + Enter . Для того чтобы переместить выделение, нужно просто навести курсор в любую точку внутри области, ограниченной выделением. Изображение курсора поменяется и под ним появится миниатюрная рамка выделения . Это означает, что можно начинать процесс перетаскивания рамки. Таким способом выделение можно перетаскивать не только в обычном режиме, но и в режиме трансформирования. Для того чтобы снять выделение, необходимо нажать сочетание клавиш Ctrl + D . Чтобы сделать строго квадратное выделение, нужно в процессе создания выделения удерживать клавишу Shift .
Любое выделение можно залить цветом или градиентом. Процесс ничем не отличается от тех случаев, которые были описаны в статье о заливке в фотошопе .
Пример 1. Дорожные знаки
1. Создайте в фотошопе новое изображение. Размеры 300х300 пикселей. Фон — белый. Залейте изображение цветом #c0c0c0. Это, кстати, цвет фона в фотошопе. Нам нужен такой фон, чтобы он контрастировал с другими частями изображения белого цвета.
2. При помощи направляющих найдите центр изображения:
О том, как именно это сделать, рассказано в предыдущей статье .
3. Выберите инструмент прямоугольное выделение и создайте новое выделение размерами 160х160 пикс:
Для того чтобы контролировать размеры получающегося выделения, смотрите за их значениями на палитре Инфо .
4. Перейдите в режим трансформации выделения:
Переместите выделение так, чтобы его центр совпадал с центром изображения. Как только это произойдет, перекрестие центра окрасится в оранжевый цвет на кончиках:
Для удобства перемещения, увеличьте изображение сочетанием Alt + колесико мыши. Вернуть 100% масштаб можно сочетанием Alt + Ctrl + 0 .
5. Поверните выделение на 45 градусов и подтвердите изменения нажатием сочетания Ctrl + Enter . После этого залейте выделение белым цветом, и снимите выделение сочетанием клавиш Ctrl + D . Вот что получится:
6. Аналогичным образом создайте выделение с размерами 150х150 и также поместите его в центр изображения:
7. Поверните его на 45 градусов и залейте черным цветом:
8. Создайте новое выделение размерами 140х140, поместите его в центр, поверните на 45 градусов и залейте белым цветом:
9. Аналогичным образом создайте последний квадрат. Его размеры 100х100, а цвет #d3d300.
10. Все, знак почти готов, осталось только спрятать направляющие. Нажмите сочетание Ctrl + Ж - и все будет готово уже окончательно. Итоговый результат должен быть таким:
Теперь сделаем знак «Въезд запрещен». На этот раз я не стану расписывать все так подробно, т.к. думаю, что вы поняли основной принцип. Итак.
1. Создайте новое изображение 300х300 с белым фоном и залейте его цветом #c0c0c0. Найдите центр изображения.
2. Выберите инструмент овальное выделение, который находится в выпадающем списке под прямоугольным выделением:
Удерживая клавишу Shift нарисуйте выделение размерами 180х180. Затем разместите его в центре изображения и залейте белым цветом:
3. Нарисуйте еще один круг с размерами 170х170 и залейте его цветом #b72d13:
4. Создайте прямоугольное выделение с размерами 120х35 и разместите его в центре изображения:
5. Залейте выделение белым цветом. Снимите выделение и спрячьте направляющие. И вот перед нами готовый знак:
Инверсия выделения
В фотошопе выделения можно инвертировать. Суть инверсии в следующем. Любое выделение в фотошопе делит изображение на две части: выделенный фрагмент и невыделенный. Причем все инструменты будут действовать только на выделенный фрагмент. Так вот, инверсия позволяет в один клик поменять эти два взаимодополняющих фрагмента местами: невыделенный фрагмент станет выделенным и наоборот.
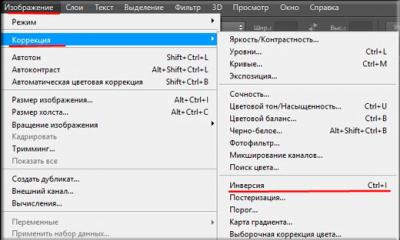
Для того чтобы осуществить инверсию выделения, необходимо нажать сочетание клавиш Ctrl + Shift + I , или выбрать пункт меню Выделение — Инверсия :
Пример 2. Акцентирование на объекте
В этом примере создадим такую композицию:
Т.е. изображение, в котором присутствует эффект фокусировки на определенном объекте. В данном случае это охранники Лувра. Итак, скачайте исходное изображение , и мы начнем.
Создайте круглое выделение с размерами 100х100 и расположите его вокруг охранников:
Здесь нам нужно трансформировать уже не выделение, а весь фрагмент, заключенный в него. Для этого:
2. Нажмите сочетание клавиш Ctrl + T для перехода в режим трансформации выделенного фрагмента. Удерживая нажатой клавишу Shift , тяните за правый нижний угол прямоугольника трансформации. Следите за изменением размеров на панели Инфо. Как только они станут 170х170, отпускайте клавишу Shift и кнопку мыши:
3. Нажмите Ctrl+Enter для выхода из режима трансформации. Затем перетащите выделение так, чтобы вход в Лувр казался целостным:
4. Инвертируйте выделение сочетанием Ctrl + Shift + I . Выберите инструмент Заливка , выставьте в панели опций прозрачность на 32. Установите основной цвет на #0047ab и залейте выделение. Теперь выделение можно снять и наше изображение готово.
Заданные размеры и пропорции
Вообще, в фотошопе можно заранее задавать размеры выделения, будь оно хоть прямоугольным, хоть эллиптическим. Уж простите, что не сказал вам об этом раньше. Единственная причина, по которой я этого не сделал в том, что умение создавать выделения вручную тоже очень важно для начинающего дизайнера. Ну а задать размеры выделения просто. Для этого нужно поменять стиль выделения в следующей строке панели опций:
По умолчанию стиль задан как нормальный. Рядом с этой строкой вы можете видеть поля для ввода ширины и высоты, однако они деактивированы, потому что при нормальном стиле выделения размеры не задаются. Нам нужно изменить стиль на заданный размер:
В этом случае поля для ввода размеров сразу становятся активными и в изображении, приведенном в качестве примера даже проставлены сами размеры: 220х95. Если теперь кликнуть в какой-либо точке изображения, то автоматически будет создано выделение с заданными размерами, расположенное так, что верхний левый угол выделения окажется в точке кликанья. В случае с эллиптическим выделением - это верхний левый угол прямоугольника, описанного вокруг эллипса. Вы можете в этом убедиться, кликнув в верхнем левом углу изображения при создании автоматического эллиптического выделения.
Помимо конкретных размеров в фотошопе можно выставлять для выделения заданные пропорции. Для этого нужно выбрать стиль выделения с одноименным названием.
Этот стиль полезен, когда вы точно не знаете, какими должны быть размеры выделения, но хотите задать конкретное соотношение сторон. Допустим при задании соотношения 2:3, стороны выделения всегда будут относиться друг к другу как два относится к трем. Эту «фишку» можно использовать, например, при создании прямоугольников с золотым сечением. Так называют отношение 1,618:1. Эта пропорция считается самой гармоничной в дизайне.
Пример 3. Кнопки в фотошопе
В этом примере создадим заготовки для двух таких кнопок:
Сначала займемся первой из них. Ее мы сделаем, используя прямоугольное выделение и заливку. Итак...
1. Создайте новое изображение с размерами 300х150 и залейте фон цветом #f0eece. Найдите центр изображения:
2. Создайте новое прямоугольное выделение размерами 120х40 в стиле выделения Заданный размер и разместите его в центре изображения (как обычно - в режиме трансформации выделения).
3. Нажмите Ctrl+Enter и залейте выделение цветом # 9b9b93. После этого выделение можно снять. Центральные направляющие нам больше не понадобятся, поэтому удалите их через пункт меню Просмотр — Удалить направляющие .
4. Теперь нам понадобится сетка из вертикальных направляющих. Если ваш прямоугольник расположен точно по центру, то этот шаг не составит никакого труда. Выберите пункт меню Просмотр — Новая направляющая и установите следующие данные:
Подобным же образом создайте еще 10 направляющих через каждые 12 пикселей. Их координаты: 102, 114, 126, 138, 150, 162, 174, 186, 198, 210. Должна получиться вот такая решетка:
Для того чтобы направляющие выглядели более контрастно, измените их цвет. Для этого сначала нажмите Ctrl + K , а затем Ctrl + 6 и, щелкнув по самому первому квадрату выбора цвета, измените его значение на желаемое. А можно просто подвигать кружок по палитре, подбирая таким образом наиболее оптимальный цвет.
5. Теперь нам нужно сделать темные диагональные полосы. Для этого создайте выделение размерами 5х70 и разместите его в верхнем левом углу прямоугольника - так, как показано на рисунке:
6. Залейте выделение цветом # 9b9b93:
После этого выделение не снимайте! Выберите инструмент Перемещение . Наведите курсор на выделение и зажмите клавишу Alt . При этом курсор примет такой вид: . Не отпуская клавишу Alt , зажмите левую кнопку мыши и перетащите полосу во вторую опорную точку. Таким образом, вы клонировали (скопировали и вставили) объект. Левая верхняя область прямоугольника должна теперь выглядеть так:
Обратите внимание на точки пересечения направляющих и верхней стороны большого прямоугольника. Именно через эти точки проходят левые стороны темных полосок.
7. По аналогии с предыдущим действием скопируйте еще несколько полосок:
Продолжайте копирование до тех пор, пока полоски не заполнят весь большой прямоугольник:
8. Удалите направляющие, они нам больше не понадобятся. После этого создайте новое выделение с размерами 120х40 и расположите его так, чтобы оно точь-в-точь очерчивало границы большого прямоугольника:
9. Инвертируйте выделение и нажмите клавишу del для удаления всей ненужной графики, а затем снова инвертируйте выделение.
10. Нам нужно вновь залить фон. Для этого вырежем выделенную кнопку нажатием сочетания Ctrl + X . После этого зальем всю область изображения цветом #f0eece. Когда фон будет готов, вставим вырезанный прямоугольник обратно сочетанием Ctrl + V :
Как только вы это сделаете, палитра слоев станет выглядеть так:
Обратите особое внимание на то, что прямоугольник находится в слое 2 и этот слой должен быть выделен. А также на кнопку, показанную стрелкой, она нам понадобится в следующем — последнем шаге.
11. По сути, заготовка уже есть. Осталось применить объемный эффект. Для этого нажмите на кнопку, показанную на рис. выше, и в появившемся списке выберите пункт Тиснение . Не меняйте никаких параметров в открывшемся окне и нажимайте ОК. Вот что должно получиться:
И это уже окончательный вариант заготовки. На которой мы нарисуем стрелку после изучения материала по автофигурам. Так что сохраните ее в формате psd и не теряйте. А пока займемся второй заготовкой. С ней все будет намного проще.
1. По сути, здесь все первые шаги почти такие же, как и с предыдущей кнопкой. Т.е. создаем новое изображение 300х150 и заливаем его цветом #c0c0c0. Создаем центральные направляющие для определения центра. Делаем прямоугольное выделение 120х40, которое выравниваем по центру изображения:
2. Теперь нам нужно залить это изображение градиентом. Так что выберите инструмент Градиент и сразу же перейдите в редактор градиентов . Установите начальный цвет на #e7e7e7, а конечный на #aeaeae. Теперь залейте это выделение градиентом сверху вниз. Не снимайте выделение! Вот что должно получиться:
3. Теперь нам нужно сделать, чтобы прямоугольник располагался в отдельном слое: ведь только тогда мы сможем применить эффект тиснения к нашей заготовке. Для этого нажмите последовательно Ctrl + X и Ctrl + V . Вставляя фрагмент, фотошоп разместит его в отдельном слое, а именно этого мы и хотим.
4. На палитре слоев нажмите на кнопку эффектов:
И выберите там эффект Тиснение . В появившемся окне поменяйте размер тиснения на 2 пикс:
После этого удалите направляющие и у нас есть вторая заготовка:
Она превратится в кнопку после того, как мы изучим текст в фотошопе. Сохраните ее в формате.psd и не теряйте.
Сложение и вычитание выделений
К уже созданной выделенной области в фотошопе можно добавить еще одну. Для этого нужно рисовать добавляемое выделение, удерживая клавишу Shift. При этом курсор меняет свой вид — рядом с ним появляется знак «плюс»: . Естественно, что добавляемое выделение должно находиться хотя бы частично снаружи первичного выделения. В ином случае просто ничего не произойдет — суммарное выделение останется таким же, как и первичное.
Иными словами, правильно добавлять выделение нужно так, как показано на рис. ниже:
В этом случае суммарное выделение будет увеличено по сравнению с первичным:
Если же попытаться сделать добавление так:
То на этот раз никаких изменений не случится — ведь «добавлямая область» уже находится в зоне выделения. А, как мы понимаем, нельзя положить в корзину то, что и так в ней уже лежит.
Аналогичным образом можно совершать вычитание области из ранее созданного выделения. Для этого нужно удерживать клавишу Alt . Рядом с курсором появляется знак минус: . Вычитаемое выделение должно хотя бы частично лежать внутри Ctrl + K и Ctrl + 6 и установите в настройках сетки следующие параметры:
После установки этих параметров нажмите ОК. В результате сетка должна выглядеть так:
Согласитесь, чем-то напоминает тетрадный лист?
3. Создайте новое выделение как на рисунке:
4. Теперь в режиме добавления к выделенной области, т.е. при нажатой клавише Shift , дорисуйте к созданному выделению еще одну клетку:
Вот что должно получиться:
С этого момента все выделения в примере нужно строить, удерживая клавишу Shift
5. Нарисуйте остальные фигуры тетриса по аналогии с первой. При совершении неудачного действия каждый раз отменяйте его сочетанием Alt + Ctrl + z .
Когда контуры фигур будут готовы, скройте сетку сочетанием клавиш Ctrl + Э .
6. Залейте полученное выделение — а все эти фигуры представляют собой единое выделение — цветом #b8a076:
7. Для внесения разнообразия в рисунок можно перекрасить все фигуры в разные цвета. Вот те цвета, в которые перекрасил их я. Диктую слева направо: #ff9900 — оранжевый, #ffd800 — желтый; #82c341 — зеленый, #0383fb — голубой, #0000ff — синий, #9600ff — фиолетовый.
Перекрашивать будем инструментом Заливка . Но перед его использованием выствьте на панели опций допуск - 32; сглаживание - убираем. Все, после этого можно смело красить. Результат будет таким.
Инверсия в фотошопе — это операция, которая делает конечное значение обратным или противоположным исходному значению. Различают два вида инверсии в фотошопе: выделения и цвета.
Инверсия выделения
Инверсия выделения (Inverse) — это операция, которая очень часто применяется в работе с выделенными областями. Суть в том, что создав выделение какой-либо области, вы можете поменять ее местами с не выделенной областью.
На примере выше, изображение «До» показывает, что создано выделение персонажа (об этом сигнализируют «марширующие муравьи» по контуру злобного кота).
После инверсии выделения , появилась дополнительная пунктирная рамочка по периметру картинки. Это говорит о том, что теперь выделена исключительно та часть, что находится между этими рамками, то есть белый фон.
Выделение — Модификация — Инверсия
Горячая клавиша: Ctrl+Shift+I
Инверсия цвета
Инверсия цвета (Invert) нужна для изменения цветов на противоположные. При этом значение яркости изображения изменяется на значение на 256-шаговой шкале значений цвета. Например, если значение пикселя составляет — 250, то его противоположность да данному правилу будет — 5. Вы видите как идет замены светлых цветов на темные и наоборот.
Чтобы ее применить выполните команду:
Изображение — Коррекция — Инверсия
Горячая клавиша: Ctrl+I