Приветствую! Вот я иногда задумываюсь, зачем в конце каждого поста размещать кнопки социальных сетей? Какой в них смысл? Может на самом деле в них и нет никакой пользы, а их значение преувеличено?
Как то раз я уже писал про размещение кнопок на страницах блога. Но не упоминал о пользе данного действия, лишь подчеркнул, что сохраняя страницу в соцзакладках, шансы ускорить индексацию заметно увеличиваются.
Кроме того, его очень просто настроить. У этого есть очень интуитивная панель управления, которая проведет вас через коробки, которые вам нужно только проверить или снять, чтобы изменить конфигурацию этого социального плагина. Однако, хотя он красит все очень хорошо, правда в том, что у вас могут быть проблемы с производительностью.
Не все случаются, и на самом деле это плагин, используемый для его легкости и красивой эстетики. И если это сработало плохо, как бы красиво это ни было, люди перестанут его использовать. Однако, в зависимости от некоторых блогов, иногда бывает, что вы делаете много запросов на сервер, а это значит, что на хостинг, где у вас есть блог, нужно потреблять больше ресурсов. И если вы достигнете предела ресурсов, вы можете быть заблокированы от доступа, чтобы не свернуть.
Зачем нужны кнопки
- Первое уже упомянуто — индексация поисковыми системами не заставляет себя ждать;
- Во-вторых, даже если только Вы будете сохранять ссылки в соцсетях, то любопытные обязательно найдутся. Посмотрят, скажут ага, здесь есть что-то интересненькое, перейдут по ссылке и возможно заинтересуются.
Таким образом можно сыскать небольшой трафик, а если заглянувший еще и сам сохранит ссылку, но уже в своем профиле, то трафик может заметно увеличиться. В последствии заглянувший ради любопытства посетитель сможет перерасти в потенциального постоянного читателя, например, подписавшись на ленту RSS. Кто знает, может в будущем он станет достойным партнером или наоборот составит ;
Но, как говорится, это не должно вызывать проблем. Плагин для социальных сетей, малоизвестный на данный момент, но который делает все очень хорошо. Это плагин платежей, который, его большое преимущество, заключается в том, что он очень легкий и очень отзывчивый. Фактически, по словам его разработчиков, это была его большая одержимость, когда дело доходило до ее создания. Это означает, что он практически не влияет на время загрузки вашего блога и что он очень хорошо адаптируется к размеру любого типа экрана.
Давай, в идеале, они должны делать такие социальные плагины, но, к сожалению, не все одинаково хорошо работают. Кроме того, он позволяет вам выбирать, какие записи или страницы вашего блога вы хотите показать кнопкам для обмена, а какие нет. И не только это! Он также позволяет вам выбрать сообщение, с которым вы будете делиться каждым сообщением.
- В-третьих, наверняка у Вас, как впрочем и у большинства, идет борьба за получение обратных ссылок. И желательно чтобы внешние сайты ссылались не только на главную страницу, как это часто бывает, но и на внутренние — поисковики такое любят. И кнопки социальных сетей предоставляют нам такую возможность!
Другое дело, что не все ссылки с таких сайтов индексируются. У Яндекса, например, если вернуться к социальным закладкам, стоят фильтры на из некоторых сервисов. Однако, совсем недавно он стал индексировать крупнейшую социальную сеть рунета «ВКонтакте» — кто знает, возможно в будущем…
Свои выводы я уже сделал и считаю, что кнопки соцсетей нужны на блоге, правда с одним НО: существенную пользу они могут приносить только на этапе становления блога. Раскрученные блоги вряд ли нуждаются в подобном. А Вы как считаете?
Пойдем, в этом смысле он очень полный и очень настраиваемый. Это также позволяет вам сократить ссылки и провести анализ того, какой пост является наиболее общим и на каких социальных сетях больше контролировать. Однако есть и другие вещи, в которых он хромает, и это может отбросить.
И это не так много вариантов, где его можно разместить. В других плагинах мы видели, что их можно разместить практически в любом месте сообщения, и вы даже можете сделать всплывающие окна, побуждая читателя делиться. Вы также можете пересечь их на протяжении всего поста. И если вы хотите разместить плавающую боковую панель слева, у вас нет большого количества вариантов выбора.
Вот список сервисов, которые предлагается выбрать на свое усмотрение, отметив галочкой:

В том же окне справа выводится сгенерированный код, в зависимости от предыдущего выбора, который потребуется вставить на страницах блога. Например, в конце каждого поста.
Конечно, кнопки, которые вы можете разместить в начале и конце сообщения, очень настраиваемы и очень красивы. Они выглядят очень красиво, они очень отзывчивы, очень настраиваемы, и у них также отличная производительность. В этом смысле они идеальны и являются победителями этого списка.
Если вы ищете что-то простое, возможно, это не ваш выбор. Но если вы кто-то, кто любит настраивать настройки плагина и настраивать каждый угол, вы сможете отлично провести время с ним. Кроме того, производительность тоже очень хорошая. Это позволяет вам добавлять в социальные панели множество кнопок социальных сетей, а также позволяет размещать их на многих позициях.

Яндекс сравнительно недавно начал предоставлять вебмастерам такую возможность в виде кнопок основных социальных сервисов, но их уже можно увидеть на довольно большом количестве блогов. Это еще раз говорит о популярности соцсетей.
Подробно описан этот упрощенный аналог Фотошопа).
Вы можете поместить их в начале и в конце сообщения, в боковой панели по обе стороны от блога, всплывающих окон и длинной и т.д. вы также можете изменять цвета кнопок, их форму и размер. Еще одна вещь, которая позволяет вам сделать, - это взять некоторые статистические данные, чтобы узнать, как ваши сообщения будут доступны, а также в каких социальных сетях и показать бухгалтера о том, как распределяется каждое сообщение.
Хотя у меня были некоторые проблемы с этим, потому что в зависимости от конфигурации, выбранной для дизайна кнопок, иногда она работала лучше других. Иногда, в зависимости от размера экрана устройства, где они были видны, кнопки не все имели одинаковый размер, или текст социальных сетей не был внутри кнопки, и он погас, что было ужасно.
Конструктор Pluso
Пожалуй, одним из самых популярных подобных сайтов на данный момент является Pluso, который быстро развивается и уже предлагает довольно широкий выбор. Для получения блока кнопочек (buttons) надо проследовать на страницу конструктора (pluso.ru), где можно выбрать внешний вид иконок и социальные сети, которые будут представлены в вашей подборке:
Это один из самых ветеранских плагинов в списке. Тем не менее, каждый раз, когда вы видите меньше, и он получил критические числа, потому что он замедляет скорость загрузки веб-страниц. Он имеет бесплатную версию и оплату, с дополнительными функциями и настраиваемыми.
Это гибкий плагин, который позволяет настраивать кнопки совместного доступа. Он также позволяет добавлять их во множество мест в вашем блоге и показывать счетчики общего доступа. Но он заслуживает того, чтобы иметь место здесь, потому что он по-прежнему является широко известным и широко используемым плагином. Модуль социальных сетей очень прост: вам нужно настроить только те кнопки социальных сетей, которые вы хотите отобразить, и еще немного.

Сначала выбираем стиль иконок Pluso, затем перетаскиваем влево в колонку «Выбранные сети» названия тех соцсетей, иконки которых вы желаете лицезреть на своем сайте. Соответственно, лишние, на ваш взгляд, можете отправить в правый список «Доступны к выбору». Одновременно с этими телодвижениями в окошке предпросмотра можно увидеть генерируемую панель Pluso:
Конечно, кнопки очень не настраиваемые. Вы можете использовать его до тех пор, пока не найдете лучший плагин, и, по крайней мере, вы сможете легко размещать свои сообщения в социальных сетях. У вас будет больше времени, прежде чем устанавливать более красивый плагин.
Это плагин так называемого «социального платежа», и вы, возможно, уже видели их где-то. То, что он делает, это создать зону скрытого содержимого внутри сообщения и которая только разблокируется при передаче. Это очень хороший способ поощрить ваши статьи к совместному использованию.

Справа в конструкторе Pluso есть возможность изменять величину buttons, их форму, расположение (в одну, в две строки; горизонтальная, вертикальная панель), а также оформление (с фоном, без фона) и функционал (со счетчиком и без). Кстати, счетчик будет показывать общее количество расшариваний во всех социалках.
Например, вы можете создать руководство, в котором вы объясните, как это делается, и в конце этого руководства добавьте видео. И заблокируйте это видео с помощью этого плагина. Поэтому вы можете сказать своему читателю, что вы создали очень интересное видео о том, что вы только что прочитали, и что все, что вам нужно сделать, чтобы увидеть это, - нажать на одну из приведенных ниже кнопок и поделиться своим сообщением в своих социальных сетях.
Если вы реализуете его с головой, этот плагин может сделать ваше сообщение хорошим временем. Он имеет бесплатную версию и оплату, но с бесплатным более чем достаточно. Этот плагин для меня - это тот, который должен иметь да или да. То, что он делает, - делиться своими сообщениями в своих социальных сетях так часто, как вы говорите.

После выполнения всех настроек будет сгенерирован код Pluso, который необходимо скопировать, просто нажав большую зеленую кнопку, либо использовав для этого выделение и соответствующую опцию из меню, появившегося после нажатия правой кнопки мышки. Код будет разделен на два участка:
Конечно, нехорошо злоупотреблять им или ставить очень высокую частоту самостоятельной публикации, потому что иначе вы могли бы спамить своих собственных последователей, но правда в том, что это экономит много работы. Они становятся очень модно, и правда в том, что это здорово, потому что вы можете поместить нужную фразу внутри коробки, и, когда читатель нажмет на нее, он будет автоматически передан в их социальные сети вместе со ссылкой на ваш блог.
С этим вы можете привлечь больше внимания читателя, чтобы щелкнуть. Кроме того, вы оставляете все это жевать. Бесплатно, если вы хотите использовать многие функции или Простые кнопки обмена Поделиться, если вы ищете что-то более простое. Платеж: простые кнопки «Поделиться» плюс «Социальная война», если вы ищете немного больше настроек в общем доступе. Вы уже используете какие-либо?

Для скрипта (выделен красным) в стандартном блоге WordPress наиболее оптимальным местом считается его расположение сразу перед закрывающим тегом BODY. В большинстве тем с этой целью придется открыть файл FOOTER.PHP. Кстати, для тех, кто еще не совсем готов адекватно и в полном объеме воспринимать написанное мною, дополню, что все файлы темы находятся по адресу:
Вы все знали их? Говорить, что для создания аудитории вокруг вашего бренда вам нужно «обмениваться контентом для социальных сетей», легко, но делать это не так просто. По сути, дело не только в том, где вы можете получить его или как его создать. Чтобы быть превосходным, необходимо учитывать цели, которые должны быть выполнены.
Ваш контент должен привлекать внимание людей, чтобы таким образом вы могли привлечь трафик на свой сайт. Ваш контент должен быть способен заставить людей, которые приходят на ваш сайт, подписаться на ваш информационный бюллетень и быть связан с вами. Впоследствии необходимо, чтобы эти клиенты стали покупателями.
Ваш_сайт/wp-content/themes/название_темы
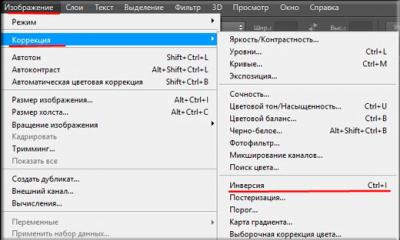
Дополню это скриншотом, чтобы стало понятнее:

С помощью редактора (лучше использовать для этой цели Notepad++) открываем файл FOOTER.PHP и помещаем туда скрипт:

Важно, чтобы вы учитывали эти цели, прежде чем начинать работать с вашим контентом. Если вы знаете, что вашей аудитории нравится читать большие фрагменты контента, создание книги - отличный вариант. Этот формат контента предоставляет много информации для вашей аудитории и имеет большое значение для совместного использования в социальных сетях. Одним из способов создания электронной книги является сбор сообщений с тем, что вы считаете на своем блоге, чтобы создать электронную книгу. Предположим, что вы писали о проблемах с цифровым маркетингом в течение года, представьте, сколько полезной информации у вас есть, поэтому почему бы не перерабатывать эти статьи, чтобы сформировать книгу, богатую и большую ценность для обмена в социальных сетях.
Ну и необходимо решить, куда разместить часть кода для отображения кнопочек Pluso (выделен зеленым). Я, например, считаю, что наиболее оптимальный вариант - сразу после статьи. Для этого открываем шаблон темы, который отвечает за вывод записей. В большинстве случаев это SINGLE.PHP, но могут быть исключения. Итак, в SINGLE находим строчку с функцией вывода статей:
Изображения ваших продуктов - очень хороший выбор контента для обмена в социальных сетях. Если у вас есть каталог продуктов, с отличными изображениями, не стесняйтесь делиться ими со своими последователями. Эта платформа позволит вам привлечь трафик на ваш сайт.
Если у вас есть услуга премиум-класса, вы можете увидеть данные тех, кто загрузил вашу презентацию. Видео - это тип грозного формата для обмена в социальных сетях, независимо от того, какую аудиторию у вас есть, видео очень полно, так как они включают в себя визуальные и аудио элементы. Другое дело, что если эти видео хорошо оптимизированы с помощью ключевых слов, они могут помочь вам улучшить рейтинг вашего интернет-магазина в результатах поиска.
Полностью строка может немного отличаться от предоставленного мной варианта, но сути дела это не меняет. Прямо под ней мы и помещаем вторую часть кода:
Вот, собственно, и все. Да, я еще забыл упомянуть еще один сервис от небезызвестного Димокса, о котором я уже повествовал. В том материале я сделал упор на описание действий по установке вертикальной плавающей панели, которая во многих случаях может оказаться полезной. Впрочем, на вкус и на цвет, как говорится, товарищей нет, здесь каждый для себя решает сам, учитывая тематику и специфику своего проекта.
Содержимое с видео может быть разнообразным. Вы можете создавать видеоуроки, где вы раскрываете «как» использовать некоторые из ваших продуктов, это очень полезно для клиентов, которые сомневаются в вашем продукте. Сделайте видеоролики о рекомендациях своих клиентов, где они могут выразить преимущества, которые они нашли сейчас, когда они используют ваш продукт, внимание, которое вы уделяете клиентам, а также рекомендуете свой бренд. Это будет представлять большой интерес для вашей аудитории, а также получить престиж и уверенность. Сделайте видеоролик, в котором вы показываете внутреннюю часть своего бизнеса, создайте более личную связь с аудиторией, показывая возможности вашей компании.
- Видеоуроки - это очень хороший способ устранить эти сомнения.
- Проводите интервью с экспертами и влияйте на свой нишевый рынок.
UpToLike - конструктор с широчайшим функционалом
Функциональные возможности данного генератора явно превышает доселе мне известные. В чем вы, продолжив чтение настоящей статьи, несомненно, убедитесь. Но обо всем по порядку. Итак, для начала переходим на официальную страницу UpToLike .
Можете сразу зарегистрироваться, поскольку это позволит вам отслеживать статистику по панели кнопок, которыми воспользовались посетители вашего ресурса. Но в любом случае произвести регистрацию придется, поскольку без этого вы не получите код от UpToLike. В принципе, вначале можно настроить блок без регистрации, этим мы сейчас и займемся. Сначала посмотрим основные настройки:

Здесь я позволю себе дать некоторые пояснения:
2. Расположение - можете выбрать любое (горизонтальное, вертикальное, слева, справа, сверху, снизу). Естественно, настраивая положение блока UpToLike, вы сразу онлайн получите визуальное представление, поскольку, как и положено на современных продвинутых ресурсах подобного рода, включена функция предпросмотра.
3. Показывать счетчик - очень важная функция, поскольку позволяет мониторить число расшариваний, производимых посетителями ресурса. Причем, подсчет можно настроить как для каждой соцсети (раздельный), так и для всех вместе (общий).

4.2 Following - для применения данной опции откроется меню «Настройки Follow», где надо указать адреса ваших аккаунтов в выбранных соцсетях:

В результате читатель, поделившийся с друзьями понравившимся материалом, получит вдобавок приглашение стать вашим фолловером. Так сказать, возможности в одном флаконе:
![]()
4.3 Кнопка наверх - еще одна полезная фишка в функционале UpToLike. Я писал как-то подробно о создании такой составляющей дизайна как , которая дает возможность улучшить проекта. Здесь вы ее получаете, так сказать, ни за грош.
Раздел «Выбор социальных сетей» предоставляет возможность дополнить вашу панельку недостающими сетями. А вот вкладка «Настройки стилей» гораздо интереснее. Тут вы еще раз можете убедиться в высоком уровне функциональности UpToLike. Судите сами:

Можно выбрать размеры кнопочек (маленький, средний, большой) и их форму (круглые, квадратные, с закруглением углов). Можно установить разные эффекты (при подведении курсора иконка делает вращение либо увеличивается в размерах). Безусловно, это тоже каким-то способом вдохновляет посетителя сделать дальнейший шаг, а именно, нажать на нее.
Кроме этого, существует возможность определить не только фон кнопочки UpToLike, но и фон счетчика, цвет текста на нем, а также с помощью ползунка добиться нужного размера текста на счетчике. В окне предпросмотра наблюдаете за всеми изменениями:
Вдобавок по умолчанию будет добавлена иконка, щелкнув по которой пользователь получает доступ ко всем доступным сетям, а не только к тем, которые входят в панельку:

После того, как вы добьетесь необходимого результата, нажимаете «Получить код» от UpToLike, вот тут таки придется зарегистрироваться:

Впрочем, этот процесс не займет много времени. Просто введите в соответствующие поля свой e-mail и адрес ресурса, после чего нажимаете «Получить код». Одновременно с появлением кода выскочит сообщение, что к вам на почтовый ящик отправлен пароль для авторизации в сервисе UpToLike. В дальнейшем можете его использовать для входа в аккаунт. Приобретенный код вставляете на страницы своего блога или вебсайта точно по такой же схеме, какая была дана выше при описании получения и размещения блока соцкнопок от сервиса Pluso.
Теперь немного о нюансах при размещении панели слева, справа, вверху или внизу области просмотра. Эта панель не является плавающей в случаях вертикального расположения (слева или справа), как это осуществлено в случае Share42, где можно изменять отступы от края активного окна. Если вы желаете, чтобы панель появлялась на всех страницах вашего WordPress блога, то полученный код можно смело вставить полностью перед закрывающим тегом BODY в опять же в шаблоне футера:

В результате социальные кнопки будут на сайте располагаться примерно так (пример для случая, когда в настройках расположения вы выберете «слева»):

Поскольку блок UPToLike будет появляться на всех страницах (включая главную и категории) и будет всегда на виду, то есть смысл сделать его в этом случае неприметным, чтобы не раздражать читателей, как на картинке выше. Возможно, для некоторых покажется излишним делать панельку UpToLike сквозной (размещенной на всех вебстраницах).
Тогда скриптовый фрагмент вы размещаете опять же по накатанной схеме в футер, а вторую часть в тот шаблон, который отвечает за отображение нужной вэбстраницы (это может быть INDEX, ARCHIVE, SINGLE, Category). Причем, его можно воткнуть в принципе в любое место (чтобы не путаться, ту часть, которая не является скриптом, опять же можно поместить сразу после функции вывода статьи php the_content ). Подозреваю, для некоторых это может оказаться темным лесом, поэтому почитайте и прояснится многое.
Ну и напоследок помучаем конструктор социальных кнопок, который предлагается Яндексом. Честно говоря, пока я остановился именно на нем, хотя здесь функционал весьма жиденький и не идет ни в какое сравнение с выше описанными конкурентами. Почему я так решил? Ответ до банальности прост: это Яндекс.
Как ни крути, а подгрузка установленных кнопочек будет производиться именно с сервера зеркала рунета, что должно обеспечить надежную работу и отсутствие проблем с доступом. Я просто исхожу из логики, имея ввиду солидность во всех подобных вопросах корпорации Yandex. Но это так, мысли вслух, в мире нет ничего постоянного, не исключаю, что в дальнейшем буду использовать альтернативные варианты.
Итак, конструктор соцкнопочек находится на этой странице . Переходим и производим настройки:

Как видите, все довольно аскетично, что вполне себе объяснимо. Ведь Яндекс многофункциональный гигант и подобный сервис вполне может уступать по возможностям сервисам, которые специализируются на создании блоков социальных сетей. Впрочем, будем надеяться, что в ближайшем будущем зеркало рунета восполнит этот пробел и дополнит функционал.
Думаю, здесь дополнительные пояснения не нужны, нюансы настроек обозначены на скриншоте выше. Просто копируете из окошка код, который по традиции состоит из двух частей, и вставляете по правилам, уже описанным подробно мною в этой статье выше (все происходит точно также, как и при размещении кнопок Pluso и UpToLike). Уж простите, повторяться не буду.
После размещения на сайте панель будет выглядеть примерно так:
Однако, я нашел, что он смотрится как-то неказисто, поэтому решил немного расширить кнопочки и увеличить расстояние между ними. Для этого прописал в файле style.css своей темы два правила стилей:
B-share__handle {margin-left: 15px;} .b-share-counter {padding: 0 0 0 20px !important;}
В результате изменения интерпретировались таким образом:
Да, чуть не забыл. Установив панель от Яндекса, у вас будет в дальнейшем возможность мониторить статистику нажатий по кнопочкам, если, конечно у вас установлен счетчик Яндекс Метрики. Это, кстати, еще один плюс в пользу яндексовского сервиса. Подобная информация может быть весьма полезной при анализе поведения посетителей сайта, а эта очень важная часть продвижения.
Я постарался описать в одной статье несколько сервисов, чтобы вы могли выбрать для себя самый подходящий. Ведь, несмотря на то, что наши блоги на Вордпресс в массе своей стандартные, у каждого свои нюансы, в том числе темы, направленность и тематика ресурса. А это уже предполагает некую индивидуальность. Поэтому хорошо подумайте и поэкспериментируйте с различными вариантами, отобрав наиболее эффективный, тем более, что сменить блок социальных кнопок можно в любой момент.