Платформа 1С представляет собой достаточно мощный инструмент, предназначенный для решения широкого круга задач. В этой статье мы хотим рассказать об одном типе объекта, с помощью которого можно:
- Работать с компонентами ActiveX;
- Вызывать Javascript;
- Создавать и использовать ссылки на различные объекты базы данных.
Этот объект называется в 1С полеHTMLдокумента.
Элемент управления ПолеHTMLДокумента имеет одно существенное ограничение в использовании – его нельзя использовать для расположенных в таблице полей.
Создание собственного браузера в 1СДавайте попробуем с помощью этого поля создать обработку, открывающую ссылку на ресурс в интернете:
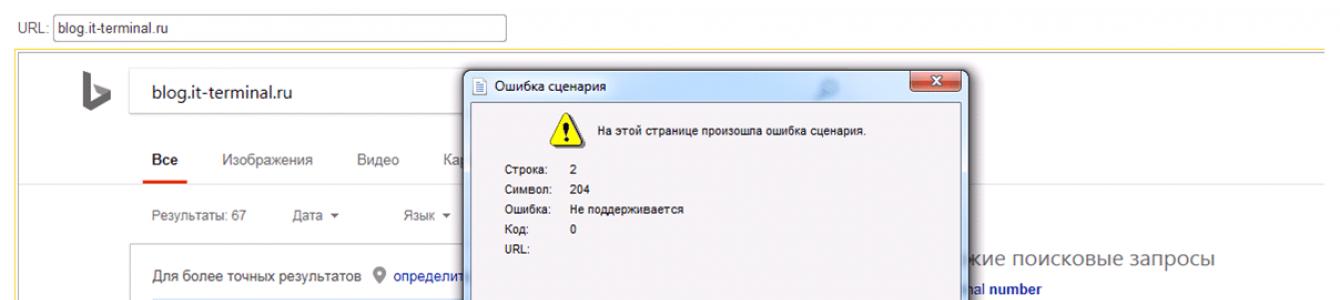
Проверим, как это работает.. Получим картинку (Рис.4)  Рис.4.
Рис.4.
Проанализируем, что мы видим:
С чем связана ошибка? С тем, что ПолеHTMLДокумента – это фактически типовой Internet Explorer, причем не самой последней версии, который не поддерживает большинство современных ресурсов. Так что сайты, не поддерживающие режим совместимости, будут открываться с ошибками в сценарии.
Для удобства пользователя можно на форме создать навигационные команды «Вперед» и «Назад», которые будут описывать соответствующие перемещения.
Создание ссылки на объект базы данныхЗадача состоит в следующем:
- Создать список каких-либо объектов, допустим элементы справочника «Сотрудники»;
- Получить ссылку на каждый из них;
- Открывать их непосредственным нажатием на соответствующую ссылку.
Создадим нашу обработку и форму на ней.

Подробнее рассмотрим, что мы сделали:
Попробовав сейчас активировать любую из имеющихся гиперссылок мы столкнемся с тем, что «Такая страница не найдена»(Рис.8)  Рис.8
Рис.8
Продолжим описывать обработчик.
Создадим процедуру, которая обрабатывает клик мышки по гиперссылке на элемент справочника (Рис.9).
 Рис.9
Рис.9
Рассмотрим её подробнее:
Протестируем выполнение созданного кода.
Так как в настройках нашей программы запрещено использование модальных окон, выполнение выше приведенного кода завершилось ошибкой (Рис.10). В противном случае все бы отработало нормально.
 Рис.10
Рис.10
Зайдем в конфигураторе в меню Текст->Рефакторинг->Нерекомендуемые синхронные вызовы->Преобразовать вызовы модуля. По прошествии некоторого времени текст нашего модуля будет выглядеть как на Рис.11
 Рис.11
Рис.11
Опробовав обработку еще раз можно убедиться, что все работает нормально и при щелчке на ссылку открывается соответствующий элемент справочника.
Некоторые пояснения к коду. Статистика говорит, что в пределах одной базы маловероятно существование элементов с одинаковыми идентификаторами, однако платформа может гарантировать уникальность только в пределах одной таблицы. Именно поэтому мы и формировали ссылку из двух частей.
Пара слов о JavascriptВызовы функций JS в ранних версиях программы осуществлялись через параметр поля document.parentWindow.MyFunk(), однако в современных браузерах эта возможность была утрачена. Не срабатывают так же вызовы через eval().
Выход состоит в использовании специальной функции fireEvent, которая является универсальным механизмом обмена данными между 1С и Javascript.
Работа с альтернативным интерфейсом на управляемых формах 1С доступна через HTML. Альтернативный интерфейс может понадобиться, если стандартных элементов управления 1С недостаточно, но хочется чего-то большего. В данной статье перечислены некоторые секреты работы с веб-интерфейсом на управляемых формах 8.2.Показ Html-страницы на управляемой форме 1С Для показа Html-страницы необходимо на форму вставить Поле Html Документа и в источник данных поместить html-код. Нужно иметь ввиду следующее: тонкий и веб-клиент на Internet Explorer работают по-особенному. В двух этих случаях используется Internet Explorer в режиме совместимости с IE 7.Первый секрет заключается в том, что тонкий клиент можно перевести в режим совместимости с более старшей версией IE. Для этого нужно использовать meta X-UA-Compatible. Так на Windows 7 после добавления
можно использовать SVG-объекты, например:
Перевести веб-клиент IE на более современную версию совместимости можно, поместив веб-клиент 1С в IFrame и задав в родительском html meta-тэг совместимости. Пример, как это можно сделать показан здесь:
Но при этом не гарантируется нормальная работа и отображение веб-клиента, поскольку 1С изначально проектировала веб-клиент из расчета совместимости с IE6/7.
Второй секрет заключается в том, что верстка html-макетов в режиме текста без визуального редактора 1С портится после закрытия макета в конфигураторе. Например, если вы вставите svg-определения на html-макете, то после переоткрытия конфигуратора увидите испорченный html (обратите внимание на head-заголовок).
Поэтому, если ваша верстка сложнее, чем показ рисунка, то советую сохранить html-код еще и в другом месте.
Хранение всего подряд в общих картинках Современная веб-страница не ограничена одним только html. К ней в дополнение идут картинки, js/css-файлы. Традиционный подход допускает хранение и обращение к картинкам, помещенным в общие картинки конфигурации, но с js/css 1С-разработчикам приходится исхитряться. Текстовые файлы или записывают в архив и распаковывают перед показом страницы или целиком помещают в html. Такой подход не задействует встроенный практически в каждый браузер кэш для get-запросов.Мой опыт состоял в том, чтобы поместить в общие картинки java-скрипт. Этот опыт частично удался, т.е. все браузеры и тонкий клиент запустили jQuery, кроме IE. Если кто-нибудь знает секрет и сможет заставить работать этот способ на IE, прошу, отписаться. Действия необходимо делать следующие:
1. Создать общую картинку и поместить в нее любую картинку
2. На html-макете в режиме редактирования выделить любой текст и через меню Элементы-Ссылка выбрать общую картинку
3. Текст из ссылки вставить в блок script
4. Заменить общую картинку на JavaScript-содержимоеВстроенный фреймворк 1С для веб-клиента Мало кто знает, что веб-клиент 1С включает в себя фреймворк, упрощающий работу с элементами форм. Фреймворк работает на JavaScript. Обращение к нему возможно через parent.WebUI. функции его требуют дополнительных исследований, но свойства выглядят следующим образом:

В теории этот фреймворк можно задействовать для вызова серверных процедур 1С. В этом случае произойдет полная интеграция html-поля с другими элементами управляемой формы, что повлечет платформенную независимость. Сейчас обратная связь достигается за счет WebBrowser Control, который привязан к Windows.Ключевое слово __STYLE__ Долго ломал голову, что же означает ключевое слово __STYLE__, которое 1С автоматически подставляет в шаблон пустого html-макета. Но исследования запросов показало, что __STYLE__ ничем не заменяется, и на этот запрос сервер возвращает 500 ошибку: Internal Server Error.

Взаимодействие javascript и интерфейса 1С дает огромные возможности для реализации нестандартных функций. Раньше можно было напрямую вызывать функции JavaScript через DOM объект document Поля HTML документа. В современных браузерах эта возможность ушла. Более того, в веб-клиенте появляется тип ВнешнийОбъект, который вообще нигде не описан. На Инфостарте были предложения вызывать JavaScript через fireEvent, но это очень неудобно. Предлагаю свой вариант решения.
С чего все началосьРазбираться с HTML полем меня сподвигло большое количество задач, в которых была необходимость реализовать интерактивные карты с мониторингом, маршрутизацией и т.д. Поскольку встроенными средствами 1С сделать это невозможно, то раньше использовал ActiveX компоненту собственного изготовления. На обычных формах все работало приемлимо, не считая, что решение и рядом не стояло с открытыми фреймворками типа OpenLayers. После появления управляемых форм, была попытка встроить все тот же ActiveX в HTML документ и разместить его в поле. Решение работает, но в виду ужесточения политики безопасности Microsoft, требовало изменения настроек безопасности на каждом клиенте, что в конечном счете оказалось неприемлимым. Вот тогда мы и поставили перед собой задачу, прикрутить к управляемым формам карты на основе Web-движков (Яндекс.Карты, OpenLayers и прочие Tile ориентированные движки).
Вариант 1. Работает в толстом клиенте, работает в тонком клиенте, не работает в веб-клиентеСуть метода заключается в получении свойства parentWindow элемента формы ПолеHTMLДокумента. Выглядит примерно так:
function HelloWorld(FormLink) { FormLink.WebMapJavascriptAction("Hello from outside!"); return "Hello world!"; } &НаСервере Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка) WebКартаРеквизитФормыСтрока = Обработки.УНП_WEBКарта.ПолучитьМакет("HTMLМакет").ПолучитьТекст(); КонецПроцедуры &НаКлиенте Процедура WebКартаДокументСформирован(Элемент) Сообщить(Элементы.WebКарта.Документ.parentWindow.HelloWorld(ЭтаФорма)); КонецПроцедуры &НаКлиенте Процедура WebMapJavascriptAction(Переменная) Экспорт Сообщить(Переменная); КонецПроцедуры
Все это прекрасно работает в толстом и тонком клиенте, но в веб-клиенте это работать не будет, так как в веб-клиенте у ПоляHTMLДокумента в свойстве Документ нет parentWindow.
Вариант 2. Работает в Толстом клиенте, тонком клиенте, веб-клиенте (проверено Chrome, IE, Edge)Для реализации этого варианта необходимо немного исправить HTML макет. А именно:
document.body.HelloWorld = function(FormLink) { FormLink.WebMapJavascriptAction("Hello from outside!"); return "Hello world!"; }
И небольшие правки в коде формы
&НаСервере Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка) ПовторноеСрабатывание = Ложь; WebКартаРеквизитФормыСтрока = Обработки.УНП_WEBКарта.ПолучитьМакет("HTMLМакет").ПолучитьТекст(); КонецПроцедуры &НаКлиенте Процедура WebКартаДокументСформирован(Элемент) Если Не ПовторноеСрабатывание Тогда // В некоторых случаях, при подключении дополнительных библиотек, //событие может сработать повторно в уже загруженном документе ОбъектBody = Неопределено; Попытка ОбъектBody = Элементы.WebКарта.Документ.parentWindow.document.body; Исключение КонецПопытки; Если Не ЗначениеЗаполнено(ОбъектBody) Тогда Попытка ОбъектBody = Элементы.WebКарта.Документ.body; Исключение КонецПопытки; КонецЕсли; Если Не ЗначениеЗаполнено(ОбъектBody) Тогда Сообщить("Что-то пошло не так"); Иначе Сообщить(ОбъектBody.HelloWorld(ЭтаФорма)); КонецЕсли; ПовторноеСрабатывание = Истина; КонецЕсли; КонецПроцедуры &НаКлиенте Процедура WebMapJavascriptAction(Переменная) Экспорт Сообщить(Переменная); КонецПроцедуры
Таким образом для толстого и тонкого клиента мы оставляем все как и было, но для универсальности используем расширенный нами объект DOM body. В веб-клиенте элемент формы ПолеHTMLДокумента.Документ содержит тип ВнешнийОбъект, что на самом деле является COM реализацией элемента body по структуре DOM.
Теоретически можно написать функцию в body, которая вернет ссылку на window, и тогда можно вызывать глобальные функции.
Надеюсь кому-то поможет;-)
Вопрос: Не отображается код HTML в Поле HTML Документа 1С управляемые формы
Доброго времени суток! Подскажите кто нибудь, создаю внешнюю обработку, создал форму, в форме создал Поле, в форме создал Реквизит (Тип: Строка не ограниченная), путь к данным: Реквизит (Вид: Поле HTML Документа), в Модуле прописал программно:
&НаКлиенте
Процедура Поле1ДокументСформирован(Элемент)
ЭтотОбъект.Реквизит = "Wellcome";
КонецПроцедуры
В итоге в Поле HTML Документа ничего не отображается (Пусто), хотя по идее должно отображаться Wellcome, как я понимаю по прочитанному на форуме.
Что я сделал не так?
Ответ:
Кому нужна данная идея, забирайте, готовая рабочая и стабильная цепочка, проверено в 1С: Розница 8/2.2 управляемые формы!!!
Вопрос: Поле HTML документа ЭлементыФормы.ИЕ.Документ.getElementsByClassName()
История такая ЭлементыФормы.ИЕ.Документ.getElementsByClassName("loginform__input-border") нормально возвращает нужный элемент а вот
ЭлементыФормы.ИЕ.Документ.getElementsByClassName("loginform__input-field ng-dirty ng-valid ng-touched") ни как не находит
т.е. не работает когда в имени есть пробелы...
почему?
Ответ:
() А форм много на странице? Если нет, то получи массив форм и выбери нужную.
Вопрос: очищается реквизит формы (поле html-документа)
Генерю страницу с полем html-документа. Пользователь кликает погиперсслыкам, которые открываются в сгенеренных страницах с полями html-документов.
Потом пользователь закрывает (программно) исходную страницу, она благополучно закрывается, но почему-то все поля html-документов в производных страницах очищаются (сбрасываются), то есть становятся пустыми.
Никто не подскажет, может быть, из-за чего? Как избежать
Ответ:
Вот это действительно идея!Вопрос: Как работать с Поле HTML Документа?
Подскажите как можно реализовать следующие действия или дайте ссылочку на материал.
Есть необходимость программно заполнить поля на форме сайта, авторизироваться и проводить программно следующее заполнение полей на сайте.
???
Добавлено через 5 часов 9 минут
Нужно программно заполнить input"ы и нажать кнопку..
Добавлено через 16 часов 29 минут
Как заполнить поля разобрался. Есть идеи как по кнопке кликнуть?
Добавлено через 1 час 17 минут
Во всем разобрался. Тему можно закрыть/удалить)
Ответ: Через ком. Сейчас времени нет. Во второй половине дня или вечером отпишусь.
Вопрос: Поле HTML-документа (не опять, а снова)
Всем привет.
Управляемые формы. Самописная конфа. Достали "ошибки сценариев" при отображении интернет-страницы в поле HTML-документа. Нет, я не пытаюсь сделать внутри 1С полноценный браузер (отсылка к общей форме "Обозреватель" в типовых), но какие-то элементарные формы, например форму авторизации на гугле, надо выводить. И выводить хотелось бы по-человечески, чтобы юзер не удивлялся ругательствам по поводу скриптов.
Что предпринималось:
Настраивался IE в винде, дабы игнорировал скрипты. Помогло. Но не прошло согласование ввиду неудобства настройки каждого клиентского компа.
Выкидывались скрипты из содержимого полученной по адресу страницы при наступлении события Документсформирован. Не помогло. Ругательства успевают выскочить перед носом офигевающего юзера до того, как скрипты выкинуты.
Документ отправлялся формироваться на сервере. Затем HTML-код очищался от скриптов и отправлялся на клиенте в поле HTML-документа. Помогло. Но нажатие кнопок и другая работа с формой на клиенте бывали затруднены - многие действия требуют контекста, который остался на сервере (куки). И даже если оставить скрипты для нужных кнопок и перетащить куки с сервера на клиент, нереально отследить все возможные переходы и варианты содержимого "чужих" страниц, и всевозможных редиректов, которые могут возникать. Потенциальная халтура детектед.
Ковырялись типовые на предмет реализации вывода чужого HTML. Не помогло. Либо не всё еще "проковыряно", либо разрабы вендора не связываются с неизвестным HTML, либо пресекают вывод в веб-клиенте, а оставшиеся проблемы со скриптами игнорируют.
Помогите....
Ответ:
() ценная информация, спасибо
Вопрос: Помогите открыть сайт через поле HTML документа
Добрый день. Есть сайт
Который не поддерживает старые браузеры.
Его нужно открыть в поле HTML документа.
Пробовал делать режим совместимости:
Сайт = "